{{text}}
Partager
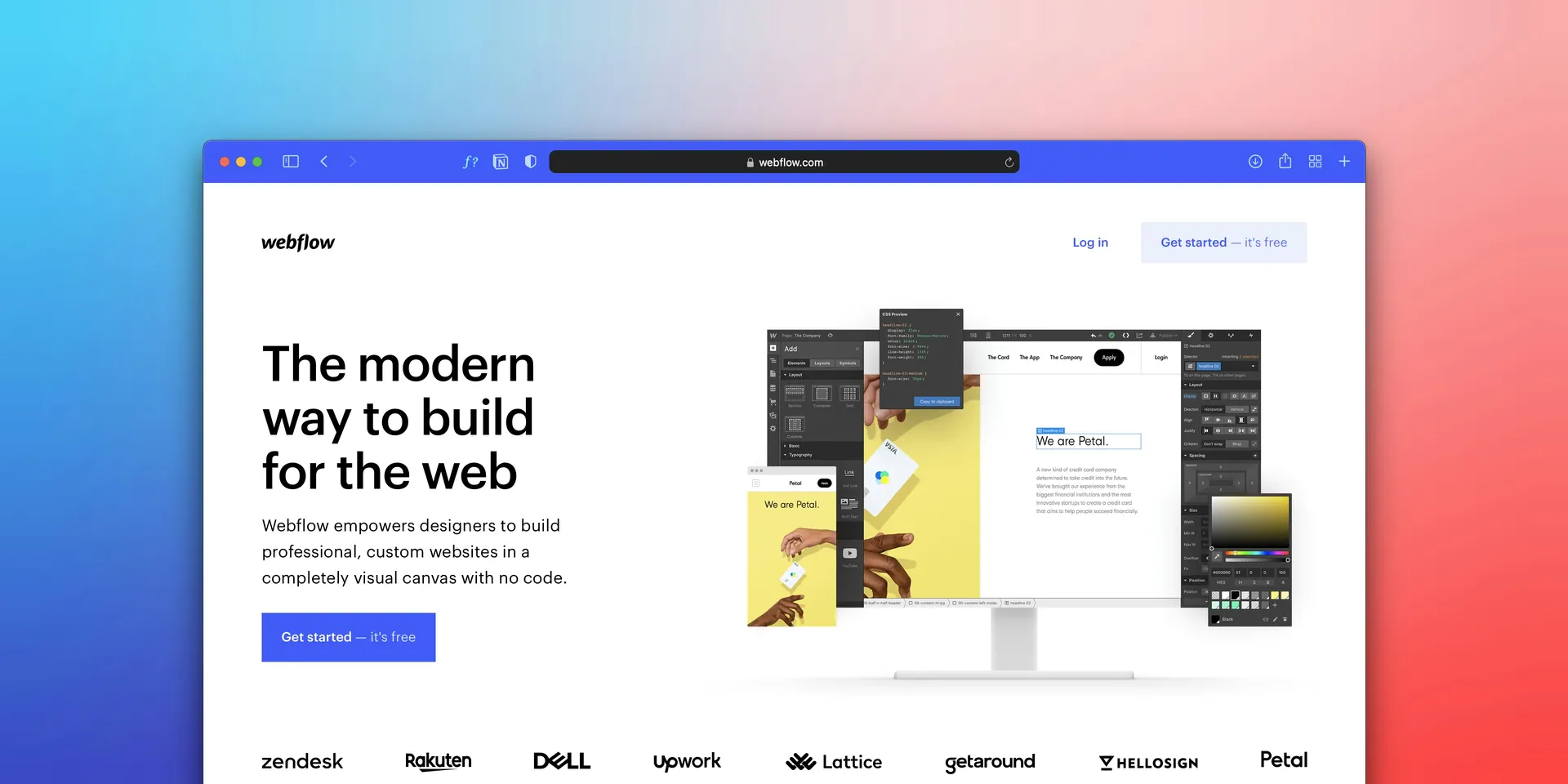
Webflow est l'outil parfait pour ceux qui souhaitent créer un site web de qualité sans se plonger dans le code. Reconnu dans l'univers des outils no-code, Webflow facilite la conception et le développement de sites web, permettant un contrôle total de votre projet sans nécessiter de compétences en codage. Cette plateforme visuelle aide designers, entrepreneurs et créatifs à réaliser des sites web mémorables, optimisés pour le référencement, et personnalisés selon leurs besoins.
Grâce à Webflow, lancer votre site web ne requiert plus une équipe de développeurs. Que vous représentiez une petite entreprise, soyez un créatif indépendant, ou désiriez simplement partager vos idées en ligne, Webflow met à disposition tous les outils nécessaires pour développer rapidement des sites web esthétiques et fonctionnels. Découvrez comment Webflow no-code peut révolutionner votre création de sites web.
Qu'est-ce que Webflow No-Code ?
Webflow No-Code est une plateforme révolutionnaire qui permet de concevoir des sites web complexes et adaptatifs sans avoir besoin de programmer. Elle offre la flexibilité du développement manuel couplée à la facilité d'utilisation d'un outil de design visuel.
Grâce à Webflow, il est possible de créer et développer des sites web par glisser-déposer, transformant instantanément les actions en code HTML, CSS et JavaScript propre et structuré.
L'atout principal de Webflow No-Code réside dans son interface "Designer", un espace visuel où les utilisateurs peuvent élaborer des designs sur mesure et sophistiqués sans se perdre dans les complexités du codage. Cette interface assure une maîtrise totale des langages HTML5, CSS3 et JavaScript, tout en produisant automatiquement le code nécessaire.
Outre ses capacités de conception, Webflow No-Code comprend un système de gestion de contenu (CMS) performant. Ce CMS facilite la création, la gestion et la mise à jour du contenu du site web, autorisant l'importation de données par fichiers CSV ou via des API externes. Cette caractéristique optimise la gestion de contenu, la rendant plus efficace et collaborative.
Bien que baptisée "No-Code", il est essentiel de souligner que Webflow génère effectivement du code en coulisse. Chaque élément inséré dans l'espace de travail se traduit par du code, signifiant que les utilisateurs conçoivent visuellement avec du code, sans s'encombrer des aspects techniques.
Cette approche décomplexifie le processus de création pour les non-initiés tout en préservant la qualité et la sophistication des sites produits.
Pourquoi choisir Webflow pour le No-Code ?

Webflow se distingue comme une solution idéale pour le développement web sans code pour plusieurs raisons. Sa facilité d'utilisation et sa mise en œuvre rapide sont des avantages clés. L'interface intuitive de type glisser-déposer permet aux utilisateurs de concevoir des sites web complexes et adaptatifs rapidement, sans nécessiter de compétences en codage.
Cette méthode simplifie grandement le processus de développement, rendant possible le lancement d'un site web professionnel en quelques jours au lieu de semaines ou de mois.
Choisir Webflow, c'est aussi opter pour un code propre et sémantique. Alors que d'autres plateformes no-code peuvent générer un code surchargé ou peu performant, Webflow assure une compatibilité totale avec tous les navigateurs et dispositifs, améliorant ainsi la qualité et les performances du site. Les sites conçus avec Webflow sont donc esthétiquement plaisants et optimisés pour le référencement (SEO).
En outre, Webflow propose une intégration complète avec un système de gestion de contenu (CMS) robuste, permettant une gestion efficace et sans intervention de développeur. Cette fonctionnalité facilite la gestion collaborative du contenu, un avantage notable pour les entreprises et les professionnels de la création qui gèrent de grands volumes de contenu.
De plus, Webflow est économique. En minimisant le recours aux développeurs et en automatisant divers processus, Webflow réduit significativement les coûts de développement.
Des estimations suggèrent que l'utilisation de Webflow peut diminuer les coûts de développement jusqu'à 80% par rapport aux méthodes traditionnelles.
En conclusion, l'accès à une communauté active et à des ressources éducatives comme Webflow University et les forums communautaires sont des avantages non négligeables. Ces ressources offrent des formations et un support permettant aux utilisateurs de se familiariser rapidement avec la plateforme, même sans expérience préalable en codage. La présence d'une communauté solidaire et de ressources abondantes rend l'apprentissage et l'utilisation de Webflow encore plus accessibles et stimulants.
Comment fonctionne Webflow No-Code ?

Webflow No-Code est propulsé par une interface visuelle intuitive qui permet la création de sites web sans écrire une seule ligne de code. L'interface se divise en trois zones clés : le Navigator, le Designer Canvas et le Style Panel, chacune jouant un rôle essentiel dans la conception web.
Le Navigator, situé à gauche, agit comme une vue d'ensemble hiérarchique des éléments d'une page, similaire à l'arbre DOM en développement web classique. Il facilite la sélection, le réarrangement et la gestion des éléments de la page.
Au centre, le Designer Canvas est l'espace où les utilisateurs élaborent et modifient leurs pages de manière visuelle. Fonctionnant comme un éditeur WYSIWYG, il permet d'ajouter, déplacer, et personnaliser les éléments via des actions simples de glisser-déposer.
Toutes modifications visuelles sont traduites automatiquement en code HTML, CSS et JavaScript par Webflow, en arrière-plan.
À droite, le Style Panel offre des options de personnalisation avancées pour les éléments. Les utilisateurs peuvent ajuster les propriétés CSS, comme la couleur, la police, et la taille, sans coder.
Ce panneau assure un contrôle complet sur le design, essentiel pour créer des sites esthétiquement plaisants et uniformes.
Webflow comprend aussi un système de gestion de contenu (CMS) puissant, permettant une gestion efficace du contenu à travers des collections de données dynamiques. Cette fonctionnalité est particulièrement avantageuse pour les sites avec un contenu récurrent important, comme les blogs ou les sites d'actualités.
En outre, Webflow met à disposition des ressources pédagogiques et des communautés en ligne, incluant tutoriels, cours et forums, pour aider les utilisateurs à tirer le meilleur parti de la plateforme, rendant la création de sites web accessible à tous, peu importe leur niveau de compétence.
Avantages de Webflow No-Code pour les professionnels

Webflow No-Code présente des avantages considérables pour les professionnels, notamment les designers, les marketeurs et les entrepreneurs. Il augmente leur efficacité, leur flexibilité et stimule l'innovation.
L'un des atouts majeurs de Webflow No-Code est qu'il libère du temps pour les développeurs. En donnant la possibilité aux non-développeurs de créer et d'actualiser des sites web sans écrire de code, Webflow allège significativement la charge de travail des équipes de développement. Cela permet aux développeurs de se consacrer à des projets plus complexes et novateurs, au lieu de résoudre des bugs ou d'effectuer des mises à jour mineures.
La rapidité de déploiement est également un avantage important. Avec Webflow, les professionnels peuvent concevoir et lancer des sites web très rapidement, souvent en quelques jours au lieu de semaines ou de mois. Cette célérité offre aux entreprises la capacité de s'adapter vite aux évolutions du marché et de conserver un avantage concurrentiel.
Par exemple, Nvidia a vu son taux de conversion augmenter de 54% et son taux de clics de 18% en seulement un mois grâce à Webflow.
Webflow No-Code augmente aussi la flexibilité et l'autonomie des équipes marketing et design. Les professionnels peuvent apporter des modifications à leur site web sans devoir attendre l'intervention d'un développeur.
Cela favorise une démarche plus itérative et réactive, comme l'illustre l'exemple de Max Valiquette d'Attentive, qui a souligné que Webflow a offert à son équipe la liberté d'apporter des ajustements progressifs aux sites de marketing sans attendre une refonte complète de la marque.
En outre, Webflow No-Code permet de réduire les coûts de production. En diminuant la dépendance vis-à-vis des développeurs et en automatisant de nombreux processus, les coûts de développement peuvent être considérablement réduits.
Les freelancers ou les équipes en interne peuvent gérer la majorité des tâches sans avoir besoin de ressources externes onéreuses.
La performance SEO est aussi améliorée avec Webflow. Les sites conçus sur cette plateforme sont dotés d'un code propre et sémantique, ce qui renforce leur visibilité dans les moteurs de recherche. Les fonctionnalités SEO intégrées facilitent l'optimisation des pages pour les moteurs de recherche, un aspect essentiel pour attirer et fidéliser les visiteurs.
Enfin, Webflow No-Code encourage la collaboration et l'apprentissage. Grâce à des ressources éducatives comme Webflow University et à des communautés actives, les professionnels peuvent rapidement apprendre à utiliser la plateforme.
Cela rend la création de sites web plus accessible et intéressante, même pour ceux qui n'ont pas d'expérience en programmation.
Les limites de Webflow No-Code

Webflow No-Code est réputé pour sa grande flexibilité et ses outils puissants dans la création de sites web. Cependant, les utilisateurs doivent être conscients de plusieurs limitations significatives.
L'une des principales contraintes concerne la personnalisation avancée. Malgré les nombreuses options offertes par Webflow, effectuer des modifications très spécifiques ou intégrer des fonctionnalités sur mesure qui requièrent du codage personnalisé peut s'avérer complexe. Les templates et les fonctionnalités prédéfinies peuvent restreindre les possibilités des utilisateurs, en particulier pour les entreprises en croissance ayant besoin de fonctionnalités distinctives.
Les performances constituent une autre limite notable. Les sites conçus avec Webflow peuvent ne pas atteindre les performances des sites développés avec du code sur mesure, surtout pour la gestion de volumes importants de données ou de trafic.
Le fichier JavaScript monolithique produit par Webflow, englobant les bibliothèques et fonctions de tous les composants, peut ralentir le site et impacter négativement les résultats des tests de vitesse.
La question de la scalabilité pose également problème. Bien que Webflow soit adapté pour des sites de taille intermédiaire, il peut être difficile de faire évoluer une application pour supporter des millions d'utilisateurs ou d'implémenter des solutions avancées d'intelligence artificielle (IA) ou d'apprentissage automatique (ML), dépassant souvent les limites des outils no-code.
Les enjeux de sécurité sont essentiels, particulièrement pour les secteurs gérant des données sensibles comme la finance ou la santé. Les plateformes no-code, y compris Webflow, ne fournissent pas toujours un niveau de sécurité ou de contrôle des données comparable à celui des solutions personnalisées, représentant un risque significatif pour la protection des données et la conformité réglementaire.
Enfin, il est important de considérer les limites liées à l'édition mobile et les structures tarifaires complexes. Webflow ne dispose pas d'application mobile dédiée à l'édition de contenu et de design, obligeant les utilisateurs à procéder à des modifications via un ordinateur de bureau ou portable. De plus, choisir un plan tarifaire adapté aux besoins spécifiques de l'entreprise peut être un défi en raison de la complexité des options proposées.
Comparaison avec d'autres outils No-Code

Le monde des outils no-code est riche et varié, proposant une multitude de plateformes aux fonctionnalités et approches distinctes. Pour mieux saisir les atouts et les limites de Webflow, il est pertinent de le mettre en parallèle avec d'autres solutions no-code réputées.
Webflow vs Framer : Framer se présente comme un outil de conception web destiné aux créatifs, s'apparentant à des logiciels de design tels que Figma. À l'opposé de Webflow, Framer privilégie la facilité et la rapidité de création, offrant moins d'options avancées mais une prise en main plus aisée.
Framer convient parfaitement pour des sites web épurés ou des pages d'atterrissage, alors que Webflow brille dans la réalisation de sites web sophistiqués avec des interactions et flux uniques.
Webflow vs Without Code : Without Code se démarque par son approche entièrement visuelle, automatisant la gestion des éléments de design et des classes CSS. Ceci permet aux utilisateurs de se focaliser sur la conception visuelle, contrairement à Webflow qui exige une configuration manuelle des classes et attributs CSS pour chaque élément.
Without Code est plus intuitif et accessible pour les designers, tandis que Webflow s'adresse davantage aux utilisateurs possédant des connaissances en développement web.
Webflow vs Adalo : Adalo se distingue par son interface glisser-déposer extrêmement intuitive, accessible même aux novices en programmation. Bien qu'offrant une large gamme d'intégrations et de plugins, Adalo ne rivalise pas avec Webflow en termes de fonctionnalités avancées et de personnalisation. Adalo est idéal pour créer des applications mobiles et des sites web basiques, tandis que Webflow est recommandé pour les sites web élaborés et les projets d'envergure.
Webflow vs Bubble.io : Bubble.io est une plateforme no-code permettant de développer des applications web et mobiles sans écrire de code. Bubble.io se distingue par sa capacité à gérer des flux de travail et interactions complexes, à l'instar de Webflow.
Toutefois, Bubble.io offre une flexibilité supérieure en matière d'intégrations et de personnalisation, avec la possibilité d'accéder directement au code via un mode développeur. Pour ceux en quête d'une solution robuste et hautement personnalisable, Bubble.io constitue une excellente alternative.
En conclusion, chaque plateforme no-code présente ses spécificités, avec Webflow se démarquant dans le développement de sites web avancés, tandis que des outils comme Framer, Without Code, Adalo et Bubble.io proposent des solutions plus accessibles et rapides, adaptées à différents besoins et niveaux d'expertise en design et développement.
Les tendances du No-Code en 2025

En 2025, le paysage du développement No-Code connaîtra une évolution significative, marquée par plusieurs tendances majeures qui transformeront la création et le déploiement d'applications. Voici un aperçu des tendances les plus marquantes dans le domaine du No-Code pour cette année.
Adoption accrue par les grandes entreprises : Attirées par la promesse d'accélérer le développement et de réduire les coûts, les grandes entreprises se tournent de plus en plus vers les plateformes No-Code et Low-Code. Le marché de ces plateformes est en pleine expansion et devrait atteindre une valeur proche de 15 milliards de dollars dans les cinq prochaines années.
Émergence des développeurs citoyens : La figure du "développeur citoyen" gagne en importance. Ces individus, sans compétences techniques approfondies, sont désormais capables de créer des applications et des services technologiques. D'ici la fin de 2025, ils joueront un rôle central dans la création de produits et services technologiques.
Intégration avec l'IA, le ML et l'IoT : Les technologies telles que l'intelligence artificielle (IA), l'apprentissage automatique (ML) et l'Internet des Objets (IoT) seront de plus en plus intégrées dans les plateformes No-Code et Low-Code. Ces avancées permettront d'automatiser des tâches, de générer du code et de fournir des recommandations, rendant le développement d'applications plus accessible et efficace.
Développement de plateformes spécialisées : Nous assisterons à l'émergence de plateformes No-Code et Low-Code conçues pour des secteurs ou des cas d'utilisation spécifiques, équipées de fonctionnalités et d'intégrations spécialisées pour répondre aux besoins uniques de chaque domaine.
Focus sur la sécurité et la conformité : Avec la gestion de données sensibles et de processus métier critiques, la sécurité et la conformité deviendront des enjeux majeurs. Les plateformes No-Code intégreront des fonctionnalités avancées de sécurité pour assurer la protection des applications et des données.
Amélioration de l'expérience utilisateur : Les plateformes No-Code mettront l'accent sur l'amélioration de l'expérience utilisateur, en optimisant l'utilisabilité, la performance et le support. Cela facilitera la création et la maintenance des applications pour les utilisateurs non techniques.
Expansion des écosystèmes et des marketplaces : Les écosystèmes et marketplaces des plateformes No-Code continueront de s'étendre, offrant une vaste sélection de modèles, de plugins et d'intégrations. Cela permettra aux utilisateurs de disposer de davantage d'options et de ressources pour enrichir leurs applications et répondre à des besoins spécifiques.
FAQ sur Webflow No-Code
Cette FAQ vise à éclairer certains points essentiels et répondre aux interrogations fréquentes concernant Webflow No-Code.
Qu'est-ce que "No-Code" signifie dans Webflow ?
Dans Webflow, "No-Code" désigne la capacité de créer des sites web sans nécessiter de rédaction de code manuelle. Bien que Webflow produise du code en coulisse, il propose une interface visuelle intuitive qui simplifie le processus de création pour ceux qui ne sont pas développeurs.
Est-il possible de créer des sites web complexes avec Webflow No-Code ?
Absolument, Webflow No-Code supporte la création de sites web complexes et adaptatifs. Grâce à ses outils sophistiqués, il est possible d'ajouter des animations, des transitions entre les pages, et de gérer du contenu dynamique via son système de gestion de contenu (CMS), rendant Webflow adapté pour divers projets, y compris les blogs et les sites e-commerce.
Dois-je posséder des connaissances en programmation pour utiliser Webflow ?
Non, il n'est pas nécessaire d'avoir des connaissances préalables en programmation pour démarrer avec Webflow. Néanmoins, avoir une compréhension de base du CSS et du HTML peut s'avérer bénéfique pour personnaliser et optimiser votre site. Webflow propose une interface visuelle qui convertit vos actions en code, rendant la plateforme accessible même aux novices en technologie.
Webflow No-Code permet-il l'intégration de fonctionnalités avancées ?
Oui, avec Webflow, il est possible d'intégrer des fonctionnalités avancées grâce à son éditeur de code personnalisé. Vous pouvez y ajouter du code spécifique pour personnaliser les interactions, animations et intégrer des outils tiers, bien que cela nécessite une connaissance du HTML, CSS, et JavaScript.
Comment Webflow No-Code assure-t-il la performance et la rapidité des sites web ?
Webflow produit un code optimisé pour la performance, réduisant le code superflu et appliquant automatiquement des techniques d'optimisation, telles que la compression d'images. Cela assure un chargement rapide des sites conçus avec Webflow et une expérience utilisateur sans accroc.
Webflow No-Code est-il adapté pour les projets d'envergure ?
Oui, Webflow est capable de gérer des projets de toute taille, y compris les sites web complexes et les applications web d'envergure. Pour des projets très spécifiques ou exigeant des fonctionnalités uniques, l'association de Webflow avec du codage sur mesure ou d'autres outils spécialisés peut s'avérer nécessaire.
Quels sont les coûts associés à l'utilisation de Webflow No-Code ?
Webflow propose une gamme de plans tarifaires, de l'offre gratuite aux options payantes plus complètes. Les coûts dépendent des fonctionnalités et des ressources nécessaires pour votre projet. Généralement, Webflow est considéré comme une solution économique, en particulier pour les PME et les freelancers.
Conclusion
En résumé, Webflow No-Code représente une avancée significative pour ceux qui souhaitent développer des sites web de qualité professionnelle sans se plonger dans les complexités de la programmation. En tant qu'expert Webflow à Paris, je peux vous assurer que grâce à ses outils de conception visuelle, sa grande adaptabilité et ses options d'intégration avancées, Webflow est parfaitement adapté aussi bien aux professionnels du web qu'aux novices.
Pour ceux en quête d'un spécialiste en Webflow, l'agence Synqro s'impose comme une référence en France. Leur maîtrise complète de Webflow vous garantit une assistance sur mesure pour la création ou la refonte de votre site, l'optimisation de votre référencement naturel, et le renforcement de votre visibilité en ligne. N'hésitez pas à faire appel à Synqro pour concrétiser vos projets web de manière efficace et pérenne.
En optant pour Webflow et en vous associant à un partenaire de choix tel que Synqro, vous vous assurez d'accéder à des solutions web sur-mesure, efficaces et en parfaite adéquation avec vos ambitions. Lancez-vous sans plus attendre dans votre projet et découvrez les bénéfices du développement web sans code grâce à Webflow.

.webp)