{{text}}
Partager
Pourquoi faire une redirection 301 sur Webflow ?
Faire une redirection 301 sur Webflow est essentiel pour plusieurs raisons, notamment pour :
- préserver l’expérience utilisateur,
- maintenir le référencement SEO,
- gérer efficacement les modifications de contenu ou d’architecture de votre site.
Découvrez notre guide dédié à l'ensemble des redirections 301 sur Webflow par Synqro, notre agence webflow.
1. Préserver l’expérience utilisateur
Lorsqu’une page est supprimée ou déplacée, les utilisateurs qui tentent d’y accéder risquent de tomber sur une erreur 404. Cela peut être frustrant et les pousser à quitter votre site. Une redirection 301 assure qu’ils sont automatiquement redirigés vers la bonne page, évitant ainsi toute interruption de leur navigation.
2. Maintenir le référencement SEO
Les moteurs de recherche comme Google attribuent un certain poids aux URLs de votre site en fonction de leur historique et de leur contenu. Lorsqu’une page est déplacée, une redirection 301 permet de transférer ce poids et cette autorité vers la nouvelle URL, maintenant ainsi le classement de votre site dans les résultats de recherche.
3. Gérer les modifications de contenu ou d’architecture
Au fur et à mesure que votre site évolue, vous pourriez avoir besoin de restructurer son contenu ou de changer certaines URLs pour mieux refléter votre offre ou améliorer l’organisation du site. Les redirections vous permettent de faire ces changements sans perdre le trafic existant ou l’indexation par les moteurs de recherche.
Définition d’une redirection 301
Une redirection 301 est une instruction permanente indiquant aux moteurs de recherche et aux navigateurs qu’une page a été déplacée de manière définitive vers une nouvelle URL. Cette redirection garantit que :
• Les utilisateurs sont automatiquement dirigés vers la nouvelle adresse.
• Le référencement et l’autorité de la page initiale sont préservés.
Comment faire une redirection 301 sur Webflow ?
Les redirections 301 sont essentielles pour rediriger les visiteurs et les moteurs de recherche d’une ancienne URL vers une nouvelle. Voici les étapes pour configurer une redirection 301 sur Webflow.
Étape 1 : Accéder aux paramètres du projet
1. Connectez-vous à Webflow et ouvrez le tableau de bord de votre projet.
2. Cliquez sur l’onglet Settings (Paramètres) du projet concerné.
Étape 2 : Accéder à l’onglet Publishing
1. Dans les paramètres du projet, sélectionnez l’onglet Publishing dans le menu principal.
Étape 3 : Configurer la redirection 301
1. Descendez jusqu’à la section 301 Redirects.
2. Dans la première colonne, entrez l’URL que vous souhaitez rediriger (par exemple : /ancienne-page).
3. Dans la deuxième colonne, saisissez la nouvelle URL vers laquelle vous souhaitez rediriger (par exemple : /nouvelle-page).
Étape 4 : Enregistrer les modifications
1. Cliquez sur Save Redirect pour enregistrer la redirection.
2. Publiez votre site pour que la redirection soit effective.
Et voilà, votre redirection 301 est configurée sur Webflow !
Bonnes pratiques pour les redirections 301
Établir un plan de redirection structuré
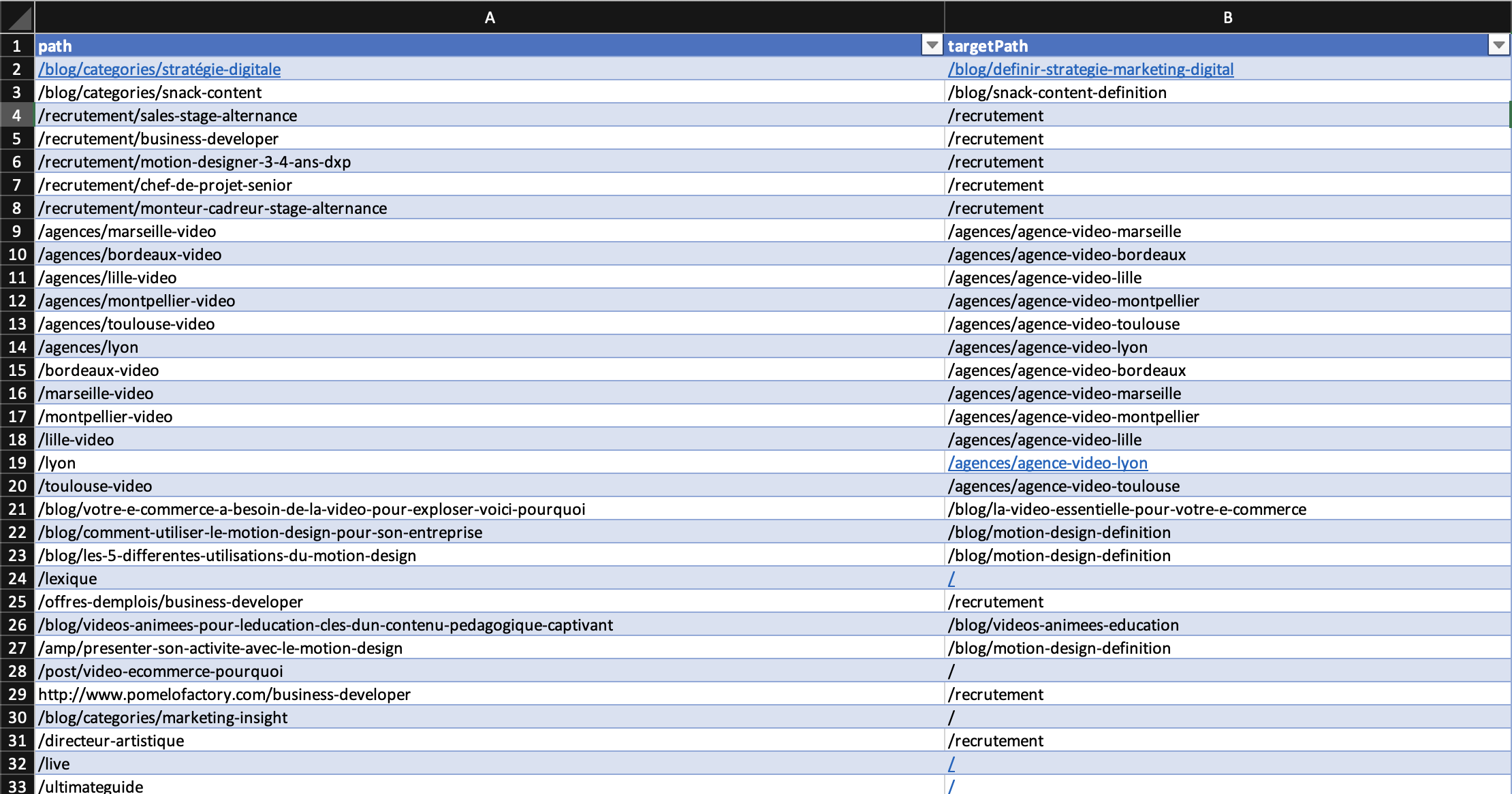
Avant de configurer des redirections, établissez un plan de redirection avec deux colonnes :
• Old Path (Ancien chemin)
• New Path (Nouveau chemin)
Cela permet d’éviter les boucles de redirection et les erreurs 404.

Utiliser l’extension Finsweet pour des redirections groupées
L’extension Finsweet pour Webflow permet de gérer facilement les redirections en masse. Vous pouvez importer directement votre plan de redirection, ce qui simplifie le processus lorsqu’il y a de nombreuses URLs à rediriger.

Cas spécifiques de redirections 301
Cas n°1 : Redirection d’un site complet (sans changement de slug ou de domaine)
Rediriger un domaine complet vers votre nouveau site peut s’avérer utile dans les situations suivantes :
1. Vous avez changé de domaine (exemple : agencewebflow.io → synqro.co).
2. Vous avez réorganisé la structure de vos URLs.
3. Vous avez remplacé ou redesigné votre site.
4. Vous souhaitez sécuriser des variantes de domaine (exemple : synqro.com → synqro.co).
Comment faire ?
1. Rendez-vous dans l’onglet Publish des paramètres de site.
2. Ajoutez un domaine personnalisé.
3. Définissez le domaine par défaut pour rediriger toutes les URLs des autres domaines vers celui-ci.
Cas n°2 : Redirection d’un contenu vers une nouvelle URL
Lorsque vous migrez du contenu d’un ancien site vers un nouveau, utilisez la redirection 301 pour conserver votre référencement.
Exemple de plan de redirection :
• Ancien chemin : /design
• Nouveau chemin : /agence-webdesign
⚠️ Évitez de spécifier l’URL complète, comme :
https://synqro.co/design → https://synqro.co/web-design.
Cas n°3 : Redirection d’une URL complète à une autre
Dans le cadre d’un changement de nom d’entreprise ou de domaine, suivez ces étapes :
1. Redirigez d’abord le domaine complet (voir Cas n°1).
2. Configurez ensuite une redirection 301 classique en spécifiant uniquement les slugs concernés.
Conclusion
Ce guide vous a montré comment :
• Établir un plan de redirection efficace.
• Utiliser des outils comme l’extension Finsweet pour les redirections groupées.
• Appliquer les bonnes pratiques pour chaque type de redirection.
En suivant ces étapes, vous assurerez une transition en douceur pour vos utilisateurs et les moteurs de recherche, tout en renforçant la cohérence et la performance de votre site Webflow.

.webp)