{{text}}
Share
Web accessibility is essential to enable everyone, including people with disabilities, to perceive, understand, navigate and interact with online content. Following W3C WCAG guidelines, it aims for total digital inclusion. By 2025, making websites accessible is becoming a legal and ethical obligation, especially when we know that 18% of the world's population has some form of disability. Accessibility improves the experience of all users by making the web easier to access.
This article discusses the fundamentals of web accessibility, standards, best design practices, development, accessibility auditing, and the impact of technological innovations.
A 2025 guide produced by our Webflow agency to make your sites inclusive spaces that respect rights and offer equal opportunities for all.
Web Accessibility Fundamentals
The four principles of WCAG 2.1 and 2.2
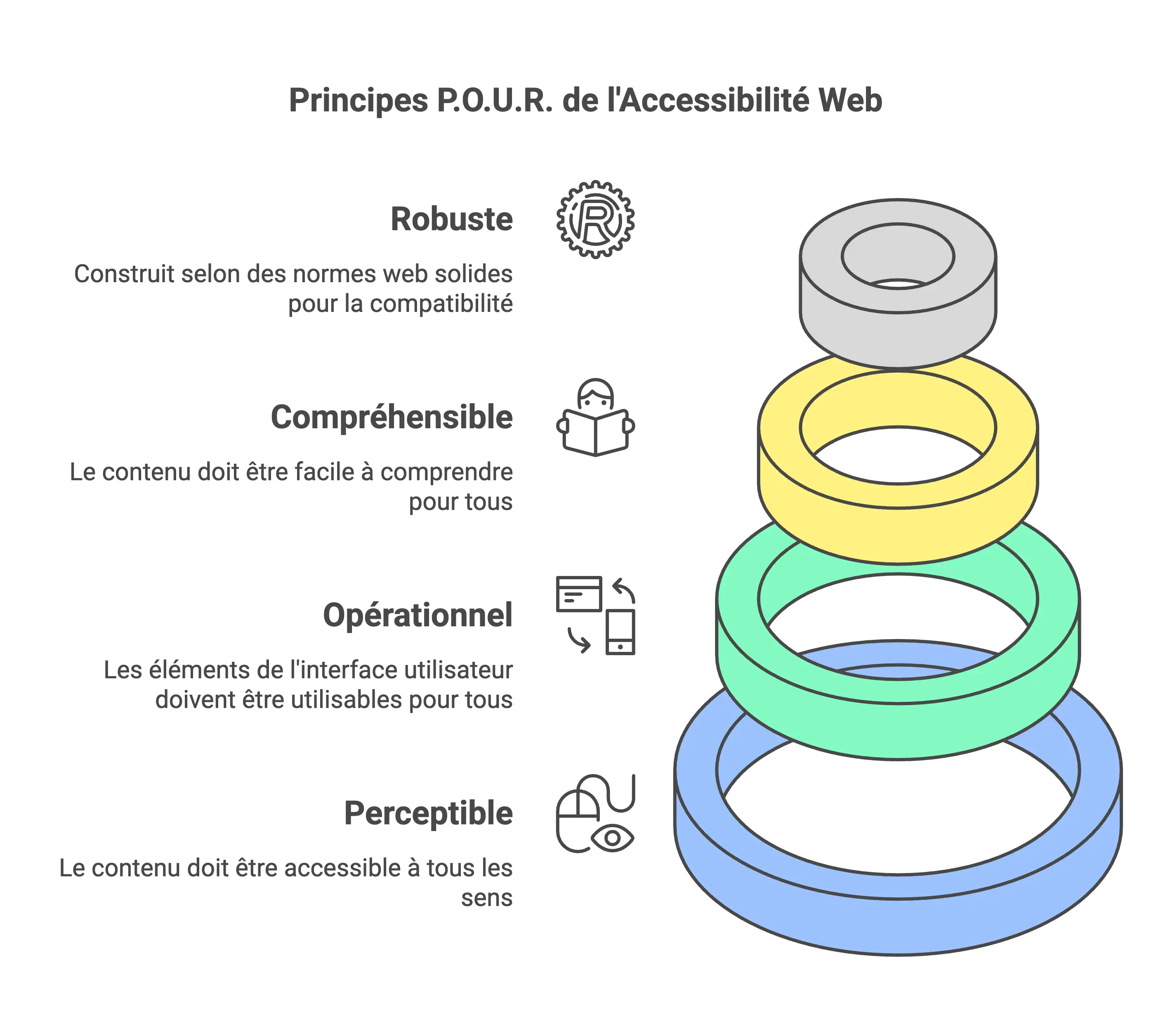
The Web Content Accessibility Guidelines (WCAG) 2.1 and 2.2, developed by the World Wide Web Consortium (W3C), are based on four essential principles, summarized by the acronym P.O.U.R.: Perceivable, Operational, Understandable, Robust.
Noticeable : The content should be accessible to everyone, whether visually, audibly, or in any other way. That means making information detectable for everyone, like offering alternative texts for images and subtitles for videos.
Operational : User interface elements should be usable for everyone. Buttons and other interactive elements need to work through a variety of means, including mouse, keyboard, voice commands, etc.
Understandable : The content should be easy for all users to understand. This requires the use of clear language, logical structuring, and clear guidelines for navigating the interface.
sturdy : Content should be built according to solid web standards to ensure its reliability and compatibility with various browsers and future technologies. It must respect web standards, be compatible with assistive technologies, such as screen readers, and the code must be validated to prevent errors.

The needs of users with disabilities
The specific needs of users with disabilities are essential to provide an inclusive user experience. Content must be adapted to be accessible via screen readers or Braille displays for people who are blind or have low vision.
People who are deaf or hard of hearing need subtitles and transcripts for audio and video content. Users with motor disabilities may require interfaces that are compatible with adapted mice and keyboards, or voice or eye commands.
Clear and structured content, using simple language and explicit instructions, is beneficial for people with cognitive or intellectual disabilities. The objective of web accessibility is to satisfy these diverse needs so that all users can perceive, understand, navigate, and interact with web content in an equitable manner.
Assistive technology and accessibility tools
Assistive technology is vital for web accessibility. Screen readers, such as NVDA or JAWS, convert digital content into speech or Braille, allowing people who are blind or have low vision to browse the Internet. Browsers' magnifying glasses and zoom functions make it easy for people with visual disabilities to enlarge texts and items.
Adapted keyboards and mice, such as virtual keyboards or mice controlled by the eyes or chin, help people with motor disabilities use interfaces. Specialized browsers and formatting adaptations, such as keyboard shortcuts and custom styles, also improve the experience for users with disabilities.
In addition, ARIA (Accessible Rich Internet Applications) standards offer additional information on the interactions and structure of content, thus helping assistive technologies to better understand web content.
Norms and Regulations in force in 2025
WCAG 2.1 and 2.2: Understanding accessibility requirements
The Web Content Accessibility Guidelines (WCAG) 2.1 and 2.2, developed by the World Wide Web Consortium (W3C), are the international standards for web accessibility. They aim to ensure that online content is accessible to everyone, including people with disabilities, based on four key principles: be perceptible, operational, understandable, and robust.
These guidelines set out specific criteria, such as the requirement to provide alternative text for images, the requirement to provide alternative text for images, to use high-contrast colors, to allow keyboard navigation, and to ensure compatibility with assistive technologies, such as screen readers. Respecting WCAG 2.1 and 2.2 is essential to make websites and mobile applications accessible to as many people as possible, and it is in the interest of any webflow agency in Paris or elsewhere, to integrate them into their projects.
International regulations
In addition to WCAG, international and European regulations complement digital accessibility requirements. For example, the European Directive 2019/882, known as the European Accessibility Act, which imposes strict digital accessibility standards as of June 28, 2025 for all online sites and services, including e-commerce platforms and audiovisual media.
In France, the General Accessibility Improvement Framework (RGAA) will also apply to the private sector as of June 2025. Companies with more than 10 employees and an annual turnover of more than 2 million euros must comply with accessibility standards for their websites and mobile applications.
Penalties and legal implications
Non-compliance with digital accessibility standards leads to heavy penalties. In France, fines can reach 50,000 euros per non-compliant service, with the possibility of renewal every six months in the event of non-correction of infringements. Entities that do not publish their accessibility statements or multi-annual action plans may be fined 25,000 euros.
Sanctions are not limited to financial penalties; they can also include the suspension of services or daily fines of up to 3,000 euros, up to a maximum of 300,000 euros. The Audiovisual and Digital Communication Regulatory Authority (Arcom) is responsible for detecting infringements and issuing injunctions prior to sanctions.
Accessible Design Best Practices
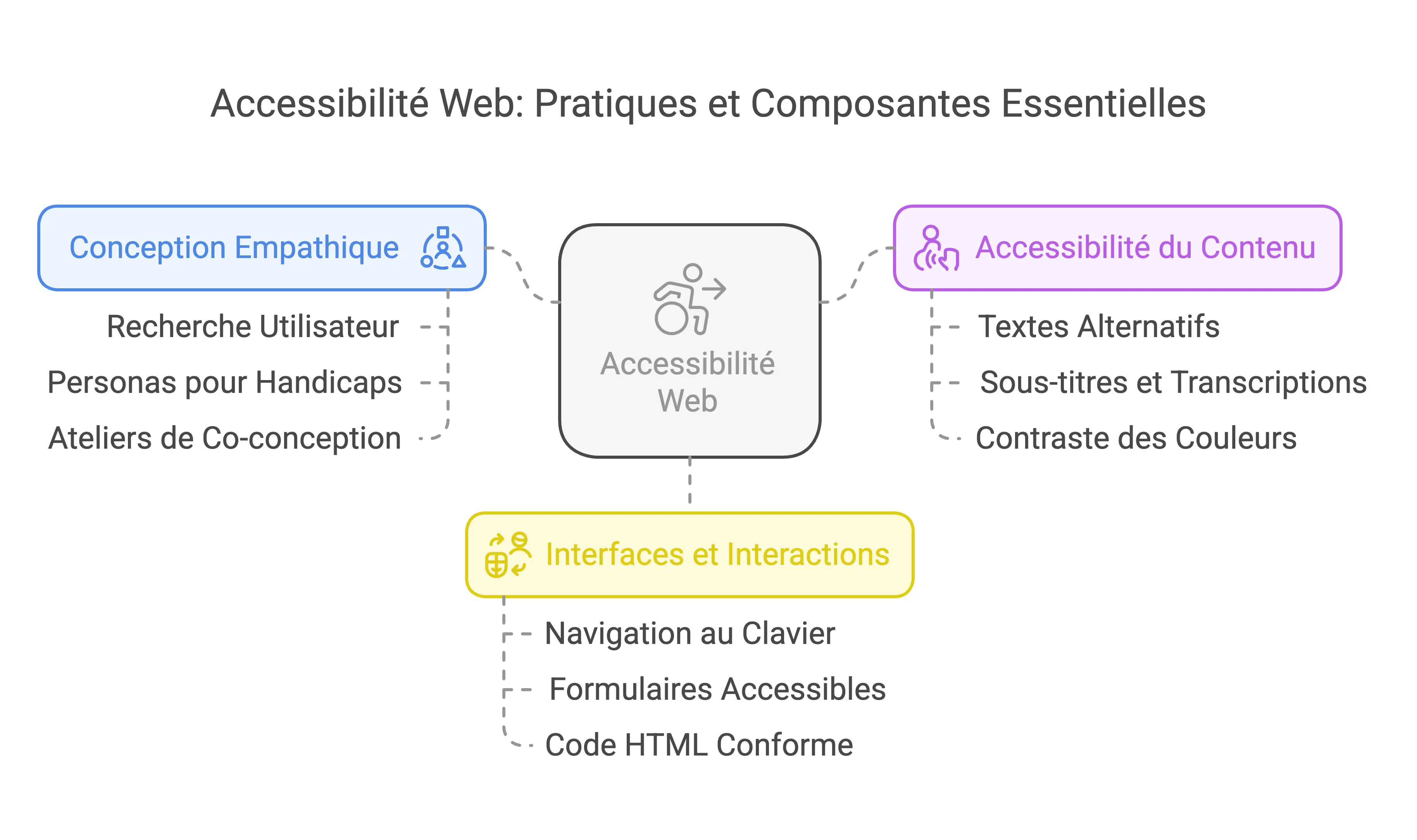
Accessibility of Design and User Experience (UX)
Creating websites that are inclusive and usable by all requires optimal accessibility of design and user experience (UX). Designing with empathy, taking into account the needs and challenges of users with disabilities, is fundamental. This requires extensive user research, including ethnographic studies, in order to understand the specific needs and expectations of the persons targeted.
Developing personas that embody the disabilities of the targeted users is a key step in adapting solutions to their requirements. Organizing co-design workshops with the users concerned also offers enriching perspectives for improving accessibility.
Ensuring intuitive and clear navigation, with well-structured menus and navigation links, enriches the user experience. The adoption of readable and flexible typefaces, such as Arial or Tahoma, or fonts dedicated to dyslexics, contributes to better readability.
Web Content Accessibility
The accessibility of web content is essential to make information available to everyone. It involves the integration of alternative texts for images, allowing screen readers to describe visual content to visually impaired or blind users.
Alternative descriptions should be accurate and informative, conveying key information concisely. Videos and audios should be accompanied by subtitles and transcripts for users who are deaf or hard of hearing. It is also vital to select color combinations that offer high contrast to make it easier for people with visual disabilities to read.
Content should be written clearly and directly, avoiding jargon and complex terms, for easy understanding. Using titles and subtitles wisely helps structure content and makes it easier to navigate.
Accessibility of Interfaces and Interactions
The accessibility of interfaces and interactions is vital to ensure full interaction of all users with the site. Offering navigation and interaction that can be fully achieved using the keyboard is essential for people with motor disabilities.
Forms should be accessible, with clear labels and explicit instructions. Error messages should be informative and provide instructions for correcting errors. It is also essential to avoid flashing or animated content that may be a problem for people with visual sensitivities or neurological disorders, such as epilepsy.
Finally, the use of a clean HTML code that complies with accessibility standards ensures the compatibility of the site with assistive technologies.

Accessibility Development and Audit
Accessible development best practices
Developing accessible websites starts with adopting best practices early in the process. The use of semantic HTML tags, such as <h1> unto <h6> for the titles, <p> for paragraphs, and <ul> and <ol> for lists, is essential for structuring content logically. This structure promotes better interaction with assistive technologies, such as screen readers.
It is essential to offer alternative texts for images, allowing screen reader users to understand visual content. Form elements should be accessible and clearly labelled for easy keyboard navigation. Regularly testing compatibility with assistive technology ensures the continued accessibility of content.
Creating accessible forms is also essential. Each field should be clearly identified, and error messages should be informative, providing clear guidelines for correcting errors.
Accessibility audit tools and methodologies
The use of specialized tools is essential to ensure the accessibility of websites and applications. WAVE, an assessment tool, provides visual feedback, pointing out accessibility errors and best practices. In particular, it looks at contrast problems and the order of tabulation.
Axe DevTools, by Deque Systems, is a browser extension that automatically identifies up to 50% of accessibility issues, offering detailed analysis and solutions in code form. This tool is ideal for developers and UX/UI designers.
Silktide Accessibility Checker, with nearly 200 accessibility checks, simulates visual and cognitive disabilities to test WCAG compliance. It also includes a screen reader simulator.
Continued integration of accessibility into the development cycle
Continuous integration (CI) is critical to maintaining accessibility at every stage of development. It makes it possible to quickly detect and correct accessibility problems. By automating the tests, the teams ensure that the new features do not affect the accessibility of the site.
Thanks to CI, development cycles are shorter and user feedback more frequent, which promotes rapid adaptation to market needs while maintaining the quality and accessibility of the site. By integrating accessibility from the start, teams ensure access for everyone, ensuring that improvements don't hinder accessibility.
Case Studies and Feedback
Examples of well-accessible sites
Numerous websites perfectly illustrate the integration of accessibility principles. Among them, the Scope site, an organization dedicated to equality for people with disabilities in England and Wales, stands out for its full compliance with WCAG 2.0 and 2.1 guidelines. It offers adaptive features like color change, text enlargement, and narration for screen readers, improving the user experience for everyone.
The Harvard University site is also remarkable for its accessibility. It offers advanced reading tools, multilingual subtitles for videos, and color palettes designed for color blind users, ensuring easy and intuitive navigation thanks to large text sizes and high contrast.
The official site of the International Paralympic Committee, Paralympic.org, is also an example of excellence in accessibility. With features such as keyboard navigation, a button to go to the top of the page, and a prominent font size selector, it makes navigation much easier for people with visual or motor disabilities.
Common failures and mistakes
Despite advances, some accessibility errors persist on the web. The omission of alternative text for images is one of the most common mistakes, making content inaccessible to screen reader users. The WebAIM 2023 report reveals that 58.2% of the pages analyzed suffer from this lack.
Another common concern is the low color contrast between text and its background, a problem affecting 83.6% of the pages tested, making it difficult for people with visual disabilities to read. Errors like links without explanatory text, form fields without labels, and unidentified buttons can be easily fixed to improve accessibility.
Testimonies from users with disabilities
Feedback from users with disabilities highlights the significant impact of digital accessibility. Dajana Gioffè from AccessiWay evokes accessibility as a form of freedom, opening new paths for those who were previously left behind.
Visually impaired users share their positive experiences, such as the one who, thanks to the AccessiWay plug-in, was able to navigate independently and securely on numerous sites.
These stories highlight the critical role of accessibility in creating inclusive and autonomous user experiences. They also remind site managers of the importance of integrating accessibility from the early stages of development, a practice valued by a manager who wanted to make their content accessible to all from the start, thus significantly enriching the experience of their audience.
Accessibility and Technological Innovations
Artificial Intelligence and Accessibility
Artificial intelligence (AI) is at the heart of improving digital accessibility. It makes it possible to automate accessibility thanks to algorithms capable of creating alternative texts for images, automatically transcribing audio and video content, and identifying accessibility errors on websites. Tools like AccessiBe use AI to detect and correct accessibility problems directly, making it easier for people with disabilities to navigate.
Virtual assistants, found in navigation systems or mobile applications, also benefit from AI to offer more inclusive experiences. They can offer voice instructions, text descriptions, and interactions tailored to the preferences and needs of each user.
Accessibility and Web3
Web3, with its decentralization, the use of blockchain, and tokenized economies, opens up new paths for digital accessibility. Web3 platforms, designed to be inclusive by design, use ARIA standards and semantic HTML tags to ensure that their virtual spaces are accessible to everyone, as shown by the examples of Decentraland and Microsoft Mesh. In particular, a webflow agency in Paris would be wise to explore these technologies to offer solutions at the cutting edge of innovation to its clients.
Decentralized autonomous organizations (DAOs) play a key role in Web3 by offering people with disabilities the opportunity to co-own and manage platforms, thus promoting more inclusive systems. Extended reality (XR) tools developed by companies like Immersive Labs are introducing features such as text reading, voice commands, and alternative control methods, making virtual environments accessible.
Accessibility of mobile applications and new interfaces
Mobile applications and innovative interfaces, such as virtual reality (VR), augmented reality (VR), and mixed reality (MR), such as virtual reality (VR), augmented reality (AR), and mixed reality (MR), represent both challenges and opportunities for accessibility. Mobile applications should be designed for easy navigation and interaction, even for users with motor disabilities, through appropriate gestures and interactions.
Features like zoom, voice reading, and keyboard navigation are vital for the accessibility of these applications. Extended reality (XR) interfaces require innovations to be accessible, such as the eye navigation systems developed by ViSenze, which allow you to move and interact in virtual worlds by simply moving your eyes. Likewise, video games like “The Last of Us II” have implemented advanced accessibility features, including audio aids, text reading, and automatic targeting, making these games fully accessible to people who are blind or partially sighted.

Conclusion
Digital accessibility is essential in today's digital world, meeting social and legal imperatives while creating significant opportunities for the public and private sectors. Web accessibility standards, such as those established by WCAG, must be taken into account from the start of the process of creating websites and applications to ensure an inclusive and fair user experience.
Current regulations, including the European Directive on the accessibility of digital products and services, make accessibility a legal requirement for businesses and public administrations, with penalties for non-compliance.
By implementing accessibility practices, organizations are not only complying with the rights of people with disabilities but also improving the overall experience of all users, strengthening their reputation, and encouraging innovation. It is essential to act by integrating accessibility into each phase of development, using specific assessment tools and training teams to ensure sustainable and effective accessibility.
In short, digital accessibility is a key factor for a responsible and inclusive digital transformation. It is time to develop digital products and services that are accessible to all, thus contributing to a more just and open digital society.
Web accessibility FAQ
What are the 4 principles of accessibility?
Les WCAG guidelines are based on four fundamental principles, known by the acronym P.O.U.R. :
- Noticeable : The content must be detectable by everyone (e.g. alternative texts for images, subtitles for videos).
- Operational : The interface must be navigable via several means (keyboard, mouse, voice commands).
- Understandable : Information and navigation should be clear and intuitive.
- sturdy : The site must be compatible with various browsers and assistive technologies.
What is the accessibility of a website?
THEweb accessibility refers to all practices allowing people with disabilities (visual, auditory, motor, cognitive) to access the content and functionalities of a site without difficulty. It involves adapting design, code, and user experience.
Web accessibility ensures that all users, including those with physical or cognitive limitations, can navigate the internet without obstacles. It is based on the WCAG standards, integrating solutions such as high contrast, keyboard navigation, and compatibility with screen readers.How do you make a website accessible?To improve the accessibility of a website:
- Add alternative texts to the images.
- Use a sufficient contrast between the text and the background.
- Allow the Keyboard navigation only.
- Render the understandable and well-labelled forms.
- Add subtitles to the videos.
- Use of Semantic HTML and respect the WCAG standards.
How to increase the visibility of a website?
Web accessibility also contributes to SEO referencing. To improve the visibility of a site:
- Use structured tags (H1, H2, etc.).
- Render the site mobile-friendly.
- Reduce loading time.
- Add optimized metadata.
- Insure the compatibility with screen readers.
What is making accessible?
Making a site accessible means allowing tutti users to access content regardless of their physical or cognitive ability.
This involves a inclusive experience, where people with disabilities can navigate, read, interact, and understand information without barriers.
Web accessibility is not an option, but a legal and ethical necessity.